javascript set class display none
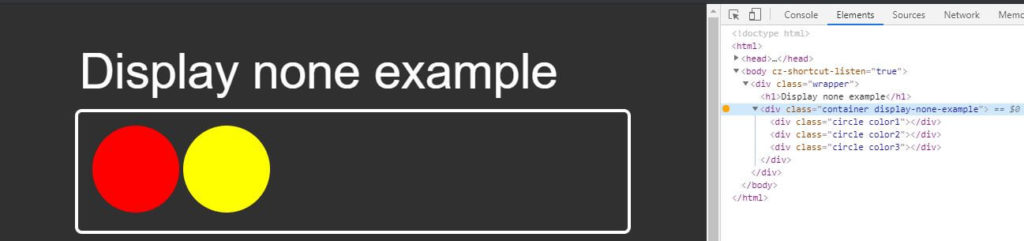
It is styled with CSS and we use JavaScript to show it change it to display. When you set the display property of an element to none the element is completely taken off the page and it doesnt have an effect on the layout.

Javascript Hide Div Element When Screen Size Is Smaller Than A Specific Size Stack Overflow
DocumentgetElementById elementstyledisplay none.

. Do not confuse display. To hide an element set the style display property to none. If you want only elements with a certain classname and certain tagname you.
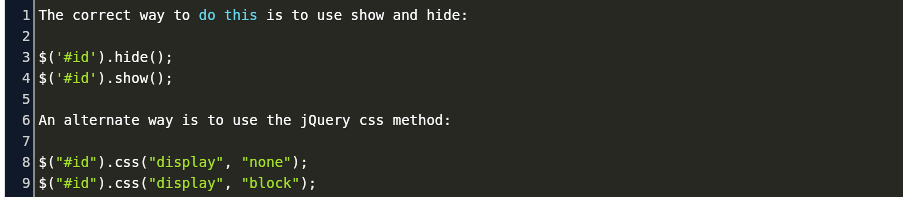
There are two methods to solve this problem which are discussed below. Use show method to display the div element. Simple Show and Hide.
If i set display none on a named div or group of named divs not works. Display block. Show Use jQuerys hide show to HideShow HTML Elements.
Of course it is possible to obtain elements in other ways as well and in some circumstances use this. JavaScript display none Style display property is used to hide and show the content of HTML DOM using JavaScript. Use the jQuery css Method.
Display block. Hidden hides the tag but it still takes up space and affects the page. Script type textjavascript function toggleContent Get the DOM reference var contentId document.
Function show_all logincssdisplayblock. Hide an element var hide function elem elemstyledisplay none. To fix this you might try to separate the display property from opacity in your CSS.
It will do the same work. BoxtoggleClass hidden. CSS Display None helps developer to hide the element with display property set to none.
Following is the syntax for CSS display none. You can use the jQuery css method to change the CSS display property value to none or block or any other value. Visibility Hidden works on those divs but not the desired effect with gaping blank placeholder on the page.
In JavaScript the standard way of selecting an element is to use the documentgetElementByIdId. Show an element var show function elem elemstyledisplay block. GetElementById content.
Easy peasy when youre totally in control of class names and all you do is apply and remove them. However if you set displaynone it hides the entire element while visibilityhidden means that the contents of the element will be invisible but the element stays in its original position and size. To show an element set the style display property to block.
The css method apply style rules directly to the elements ie. If you want to show the element set the style display property to block. Now we will see an example with hidden attribute in html5 and display none CSS.
The following example will change the display of. Its made possible to do animation using visibility property which is not possible to do with display. Toggle element visibility var.
If you want to hide the element set the style display property to none. For replacing all the existing classes with a single or more classes you should set the className attribute as follows. Toggle contentId.
Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScriptjQuery. The task is to show a hidden div on click using Bootstrap. To workaround with display.
Button on click function boxtoggleClass visuallyhidden. This example implements the above approach. Click to show panel.
Display none. You can try to run the following code to learn how to add displaynone in an HTML element. None in an element in jQuery use the hide method.
None property of the div that needs to be displayed. Here we go. One more feature of visibility is an interpolation.
For element whose display is set to none no boxes are generated for it and even its child elements which might have display set to values other than none. This also means that devices like screen readers which make websites accessible to blind people wontt have access to the element. Lets see an example of CSS.
As we learned yesterday thats easy to do with the style property. Places It S Tempting To Use Display None But Don T Css Tricks Css Tricks How To Hide Div Element By Default And Show It On Click Using Javascript And Bootstrap Geeksforgeeks. It is advisable to set display as because block adds a margin to an element.
None removes the tag and its effects for all intents and purposes but the tag remains visible in the source code. Function hide_all logincssdisplaynone. Var box box.
The CSS properties for display and visibility both allow you to hide elements in a pages HTML but they differ in their implications for its appearance and function. Yes screen readers run JavaScript and yes thats still a. DocumentgetElementById elementstyledisplay none.
The show method helps us to display elements hidden through displaynone. For instance in jQuery after you slideUp youll have a display. If i add a simple class named hide on the div in html display none works.
This panel contains a element which is hidden by default display. Read this tutorial and learn several CSS JavaScript and jQuery methods of hiding and showing the element. None in the inline CSS to deal with.
If an element is a block element its display type can also be changed with the float property. Javascript set class display none Saturday February 26 2022 Edit. Insert JavaScript code to change the display.
Returns an array of all elements including and within the element that this function is called from. Also you can find examples and try them. JavaScript style display property is responsible to do setting and returning the value of the display type of selected element.
Hide documentgetElementByIdidstyledisplay. JQuerys show hide and toggle methods use inline CSS to change the display property of an element. But things get a little tricker with JS libraries that apply their own CSS.
The default display value for most elements is block or inline.

Display Settings Webflow University

What Is The Difference Between Visibility Hidden And Display None Geeksforgeeks

8 Amazing Css Tricks To Make Your Web Designing Assignment Stand Out Web Design Css Assignments

3 Quick Ways To Customize A Form With Laserfiche Forms Custom Electronic Forms Technology

Coding Code Codepen Manga Anime Html Javascript Css Developer Tech Css Font Family Css Html Css

Custom Checkbox Radio Button With Pure Css Learn Computer Coding Web Development Programming Learn Web Development

Set Css Display None Conditionally In React Bobbyhadz

Places It S Tempting To Use Display None But Don T Css Tricks Css Tricks

Css Does Display None Prevent An Image From Loading Stack Overflow

Places It S Tempting To Use Display None But Don T Css Tricks Css Tricks

Places It S Tempting To Use Display None But Don T Css Tricks Css Tricks

What Is The Difference Between Visibility Hidden And Display None Geeksforgeeks

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex

Javascript Hide Elements Javatpoint

How To Show Or Hide An Element On Website Using Javascript

Jquery Display None Code Example

How To Blend Elements Together In Css Web Development Programming Css Css Cheat Sheet

Inject Crm Data Into Google Analytics W Measurement Protocol Upbuild Google Analytics Analytics Crm

How To Use The Top 5 Css Display Values None Block Inline Block Table And Flex